이번 포스팅은 우리가 많이 사용하고 있는 티스토리 제목에 배경을 넣는 방법에 대해서 소개입니다.
아래의 이미지는 제 블로그 제목 배경입니다. 다만 휴대폰(모바일)에서는 배경이 나오지 않는것 같습니다.

1.티스토리 html편집하기
우선 가장 해야 할 일은 티스토리에 접속하고, 관리 모드로 들어가신 후에 중간에 보면 '꾸미기' 메뉴가 나옵니다. 꾸미기 중에서 '스킨 편집'을 누릅니다.

다음 스킨편집창에서 "html편집"을 누릅니다.

2.이미지 파일 준비와 업로드하기
html 편집창을 열면 우측 상단의 메뉴에서 '파일 업로드'를 클릭하여 편집창을 열어둡니다.

이제 이미지를 준비할 차례입니다. 이미지는 본인이 카메라로 찍든지, 일러스트로 만들든지, 포토샵으로 만들든지 아무 상관이 없습니다. 저작권을 준수하면 됩니다.
다만 이미지는 가로가 길고, 세로가 좁은 사진이 좋습니다. 저는 귀찮으면 반디 카메라로 "영역"으로 해서 스샷해서 맞춥니다.
이미지가 준비되었으면 티스토리 폴더에 업로드를 해야 합니다. "파일 업로드" 창 아래로 가면 "추가" "삭제" 버튼이 있습니다. 추가를 눌러서 만든 이미지를 업로드합니다. 업로드하면 올려진 파일이 보이게 됩니다.

3.이미지 링크복사
올려진 이미지를 마우스 오른쪽 버튼을 눌러서 "링크 복사"를 합니다.

링크를 복사한 후, 마우스를 클릭하다 보면 사라질 수 있으니 메모장이나 한글을 열어 링크를 복사해 두고, 이미지 주소를 붙여넣기해서 사용하면 안전합니다.
4.Background-image:ur1()찾아서 이미지 링크 집어넣기
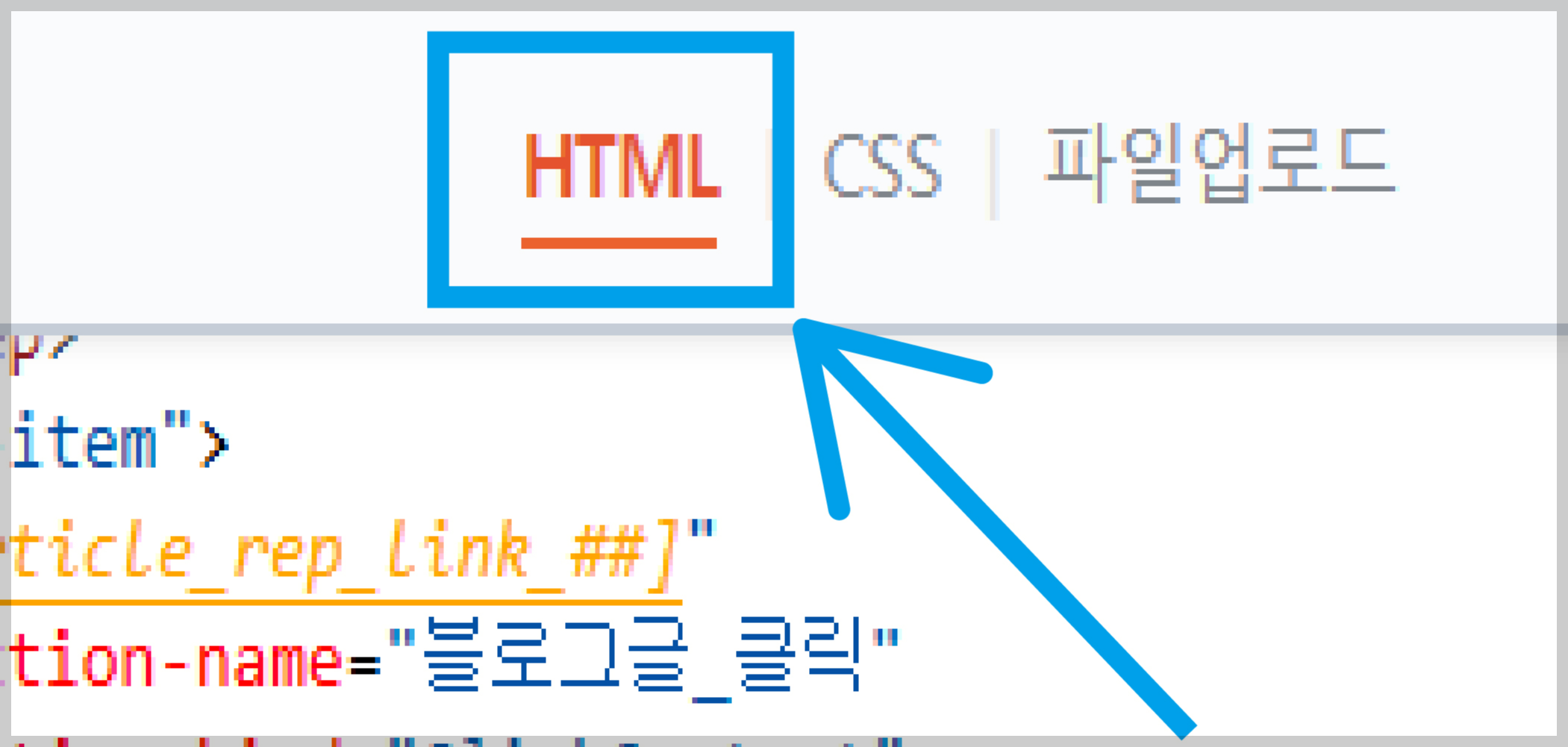
상단의 html 코드창을 클릭합니다.

그러면 코드 창을 마우스로 한 번 클릭한 후 CTRL+F를 누릅니다. 입력 창이 나타나면 background-image라고 입력한 뒤 엔터를 치면 93번째 줄에서 멈추게 됩니다. 이 것 말고, 471번째 줄에 있는 Background-image:url()를 찾아서 괄호 안에 이미지 링크 주소를 복사해서 붙여넣기 하면 됩니다.
제목 배경 HTML 태그는 469번째 줄의 permalink_article_rep 아래에 있습니다. 모르면 그냥 470번째 줄에서 위아래로 찾아보시면 됩니다. 붙여넣기 후 적용을 눌러주셔야 합니다.

4.마무리
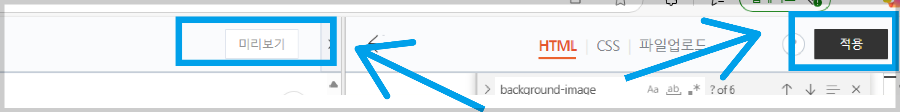
우측 상단의 "적용"을 누른 후, 좌측 화면에서 미리보기를 누릅니다. 그런 후 좌측 상단의 메뉴에서 글을 클릭하면 게시글의 제목에 배경 이미지가 들어간 것을 보실 수 있습니다.


'IT수선실' 카테고리의 다른 글
| 포토샾에서 지우개 브러시 설정이 안될경우 (0) | 2025.01.17 |
|---|---|
| 한글 2020 대각선 만들기 방법!! (0) | 2025.01.15 |
| 고장난 디클 클리북 D14를 분해후기~ (0) | 2025.01.14 |
| 포토샵에서 지우개 부러시가 안보일 경우!! (0) | 2025.01.12 |
| 모바일(휴대폰) 네이버어플은 pc버젼으로 보는 방법~ (0) | 2025.01.10 |



